这是什么❓
引用知乎网友 @柳千叶 的话:
vercel是我用过的最好用的网站托管服务。本网站就是基于hexo引擎模板开发,托管在vercel上的。
vercel类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。
vercel还支持部署serverless接口。那代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,统统都是免费的,简直是白嫖党的福利啊!!!!!
vercel还支持自动配置https,不用自己去FreeSSL申请证书,更是省去了一大堆证书的配置,简直是懒人的福利啊啊啊有木有!
我们可以用它快速部署我们的静态网页,服务器在国外,因此免备案,网站访问速度方面挺快,并且支持CNAME接入与NS接入你的域名,全自动部署SSL。个人使用基本不会超免费额度(划重点)。
没有比较就没有伤害
GitHub Pages
目前属于微软旗下,全球第一大开源仓库静态网站。服务器设在境外。可惜国内部分运营商无法访问,访问速度感人。
Gitee Pages
OSCHINA 旗下,服务器使用境内腾讯云,速度较快,较稳定,提供 xxx.gitee.io 域名,可惜不支持免费自定义域名。
Coding Pages
博主已经很长时间没有用过Coding了,Pages服务似乎已经停止。
源码分享
这里分享一个我很喜欢的模板,本教程也是使用该模板进行演示。
NutssssIndex
项目地址: https://gitee.com/n0ts/NutssssIndex
备用下载地址: 点我传送
Demo1: https://n0ts.cn/nutssss1/
Demo2: https://n0ts.cn/nutssss2/
Demo3: https://n0ts.cn/nutssss3/
Demo4: https://n0ts.cn/nutssss4/
(我使用的是第一版的源码哦)
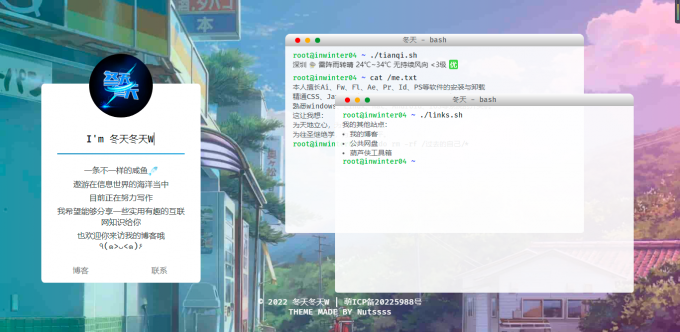
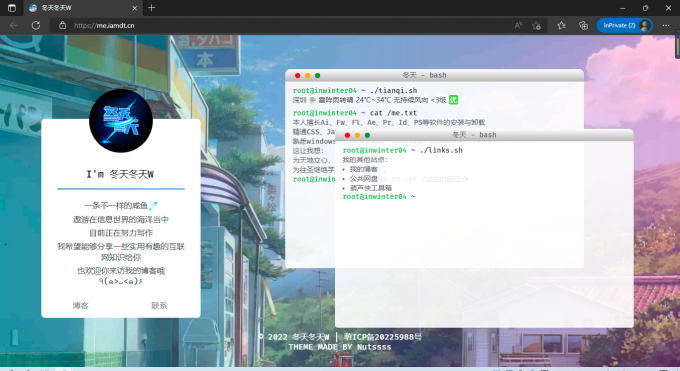
预览截图:
More
暂时还没有别的推荐,欢迎大家进行补充哦!
前期准备
- 一个漂漂亮亮的源码
- 一个Github账户
- 一个你的个性域名(非必须,vercel也会为你提供一个免费域名)
- 一个智慧的大脑(没有请按ctrl+w)
操作步骤
下载并解压我们的源码,按照自己的需求进行修改( ̄~ ̄)
(注: 如果不会修改的话可以找我,我可以浅教一下)
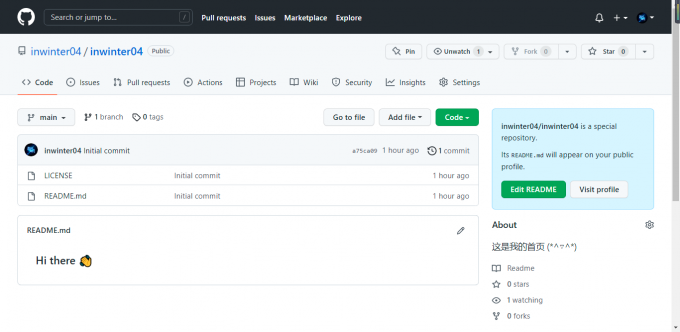
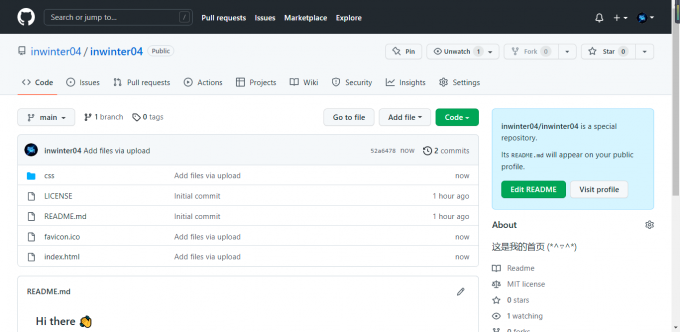
下面我们打开Github,并且新建一个项目,项目名任意,这里我新建的项目名是我自己的github名字inwinter04
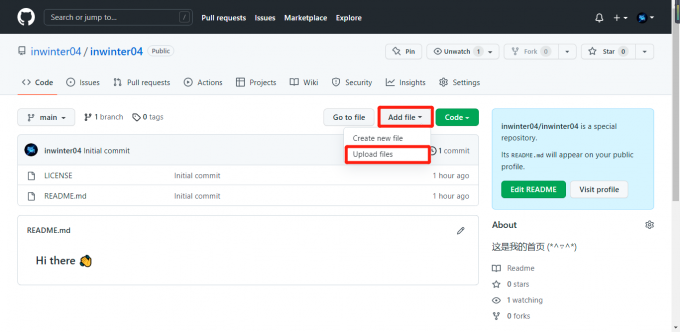
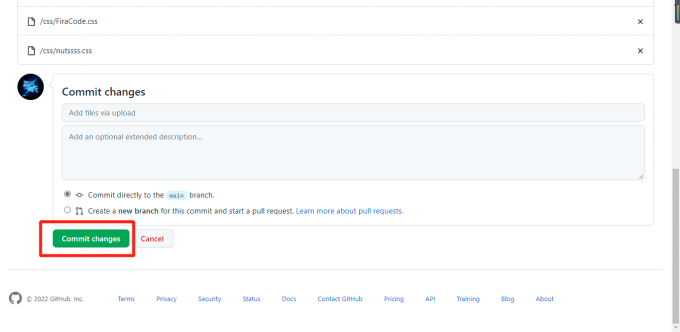
新建完成后按照图中的步骤打开上传界面,并且拖入我们的源码文件,点击绿色的那个提交按钮。
现在源码已经上传到我们的Github仓库了 ^o^
下面请出我们今天的主角——vercel。
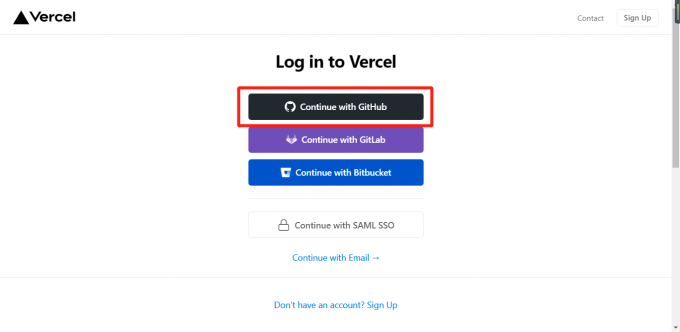
点击注册,选择Github登录并且授权。
(注: 因为我已经注册过了,所以这里就不演示怎么注册。有看不懂英语请使用网页翻译)
(注: 网上有看到过使用QQ或网易邮箱可能会出现未知问题。该消息并未被证实,并且我使用的也是网易邮箱,暂时没有发现任何问题。)
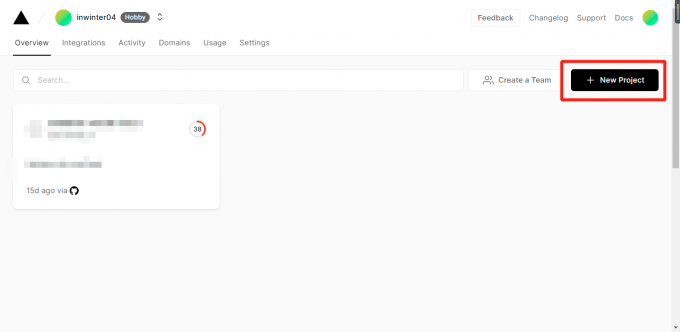
登录完成,我们开始导入项目。选择我们刚刚在Github里面新建的那个仓库,也就是我们上传源码的那个项目。比如这里我选择导入的就是inwinter04项目。
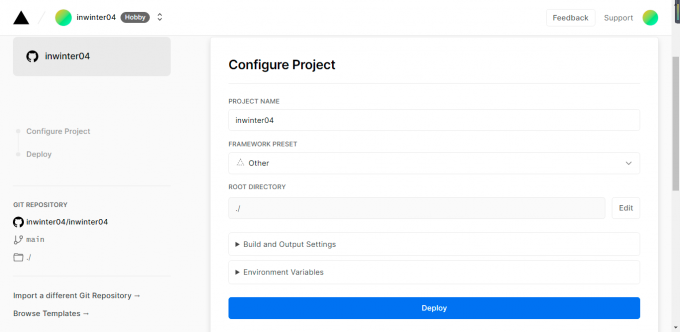
只用填名字的信息,其他保持默认即可。
确认无误后我们点击Deploy按钮等待一会即可。
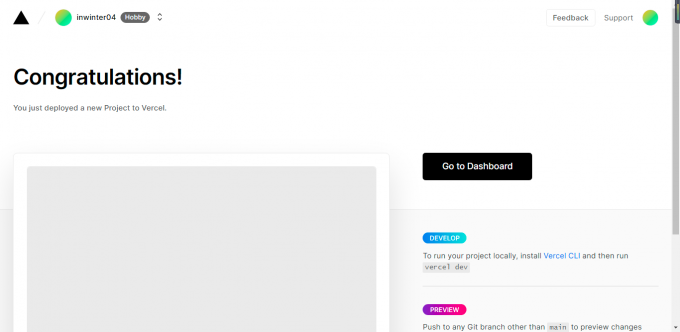
这时我们可以看见项目部署好了。并且还有好好看的烟花效果
(注: 不知道为啥,这一次部署我看不到烟花效果(⋟﹏⋞))
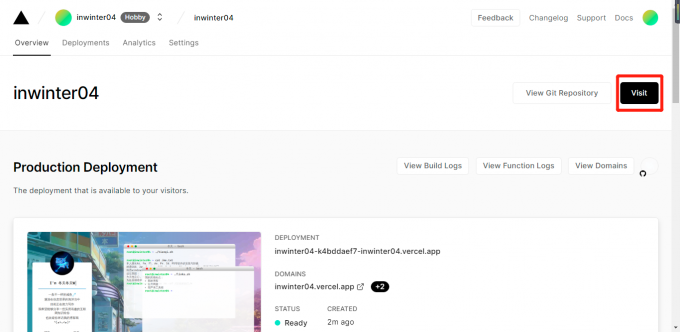
接下来我们进入控制台点visit就可以传送到我们刚刚部署的网站了。是不是已经感觉到免费的香气了呢❤ (ɔˆз(ˆ⌣ˆc)
自定义域名
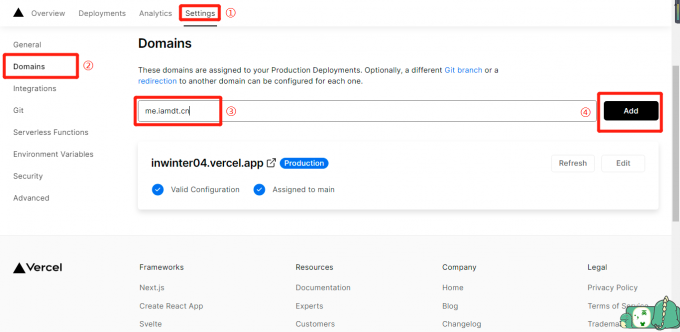
我们的网站就这样部署好了,如果我们有自己的域名的话当然可以绑定上。按照图片中的步骤进入域名绑定设置,填入你的域名,点击Add。
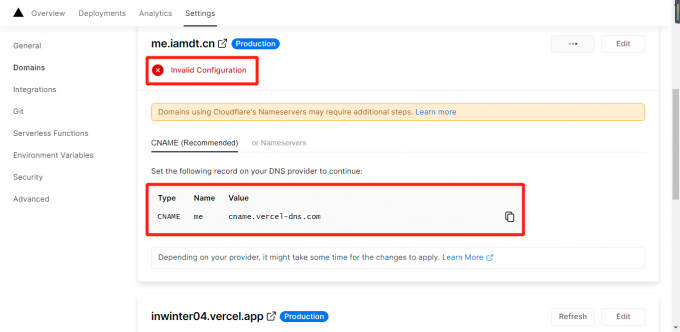
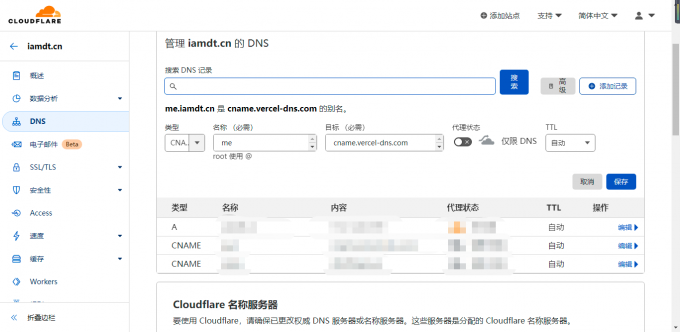
接下来我们根据他的提示进行解析即可。
(注: 这里支持CNAME解析与NS解析,NS解析生效会快一点,但是我觉得没必要。毕竟用CNAME解析也就十多秒的事情,也快不了哪去。)
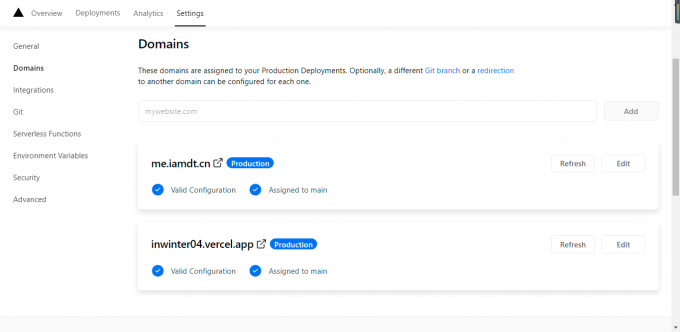
解析完成。(✧∇✧)
(注: SSL无需配置,等待大概十分钟不到就会自动配置好,不需要额外的操作。)
让我们看看效果吧
就问香不香 (≧▽≦)/
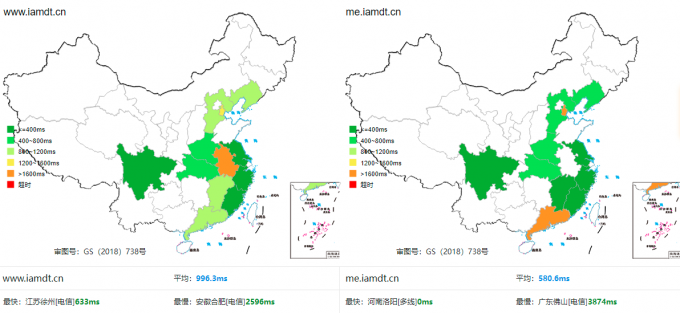
关于速度方面,我拿我的博客与vercel托管的静态页面进行对比测速,测速结果如下。可以看出,静态网站托管于国外,但是这速度完全不亚于我套了微软亚太CDN的博客。ο(=·ω<=)
写在最后
Congratulations!恭喜你完成了一个属于自己主页。给你点个赞!
最近我一直在纠结的一个问题就是一些步骤我是否需要一笔带过,毕竟相信大家能看到我的文章还是有一定的基础的。太长的步骤与教程会带给人带来唠叨。下面的文章我将会针对这个问题进行修改。也欢迎你向我提出建议哦!你的留言是我继续写作的动力!
最后请让我吐槽一下typecho,本来文章昨天就可以写好的,不小心触发了BUG小彩蛋,所以导致文章草稿跟我说拜拜(关键我还在不知情的情况下复现了两次,呜呜呜),又让我从头开始写文章.....感兴趣的话可以去看看昨天我提交的issue。